GM.notification
From GreaseSpot Wiki
Description
This method displays a notification to the user, using the underlying browser and operating system's notification mechanism.
Syntax
function GM.notification( text, title, image, onclick )
or
function GM.notification( options )
Compatibility: Greasemonkey 4.0+
Arguments
textStringThe main notification text.titleStringOptional. The title of the notification. If not provided, the title will be "Greasemonkey".imageStringOptional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used.onclickFunctionOptional. Callback, triggered when the notification window is clicked.
Alternately, this method can take one argument, an options object. Described below are the properties that may be defined on that object.
textStringThe main notification text.titleStringOptional. The title of the notification. If not provided, the title will be "Greasemonkey".imageStringOptional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used.onclickFunctionOptional. Callback, triggered when the notification window is clicked.ondoneFunctionOptional. Callback, triggered when the notification window closes, either by user action or timing out.
Returns
undefined
Examples
GM.notification("A new widget is available at the frobber.", "New widget!");
GM.notification({
text: "An updated widget is available at the frobber.",
title: "Updated widget!",
ondone: function() {
console.log("The widget has been frobbed.");
}
});
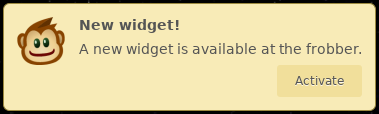
The appearance is platform specific, but could be for example: