GM.notification: Difference between revisions
From GreaseSpot Wiki
Jump to navigationJump to search
Created page with "== Description == This method opens the specified URL in a new tab. == Syntax == {{Function|GM.notification|text, title, image, onclick}} Compatibility: Version_history#..." |
Update to show alternate syntax. |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
== Description == | == Description == | ||
This method | This method displays a notification to the user, using the underlying browser and operating system's notification mechanism. | ||
== Syntax == | == Syntax == | ||
{{Function|GM.notification|text, title, image, onclick}} | {{Function|GM.notification|text, title, image, onclick}} | ||
or | |||
{{Function|GM.notification|options}} | |||
Compatibility: [[Version_history#4.0_2|Greasemonkey 4.0+]] | Compatibility: [[Version_history#4.0_2|Greasemonkey 4.0+]] | ||
| Line 14: | Line 18: | ||
: <code>String</code> The main notification text. | : <code>String</code> The main notification text. | ||
; <code>title</code> | ; <code>title</code> | ||
: <code>String</code> The title of the notification. | : <code>String</code> Optional. The title of the notification. If not provided, the title will be "Greasemonkey". | ||
; <code>image</code> | ; <code>image</code> | ||
: <code>String</code> Optional | : <code>String</code> Optional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used. | ||
; <code>onclick</code> | ; <code>onclick</code> | ||
: <code>Function</code> Optional: | : <code>Function</code> Optional. Callback, triggered when the notification window is clicked. | ||
Alternately, this method can take one argument, an <code>options</code> object. Described below are the <i>properties</i> that may be defined on that object. | |||
; <code>text</code> | |||
: <code>String</code> The main notification text. | |||
; <code>title</code> | |||
: <code>String</code> Optional. The title of the notification. If not provided, the title will be "Greasemonkey". | |||
; <code>image</code> | |||
: <code>String</code> Optional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used. | |||
; <code>onclick</code> | |||
: <code>Function</code> Optional. Callback, triggered when the notification window is clicked. | |||
; <code>ondone</code> | |||
: <code>Function</code> Optional. Callback, triggered when the notification window closes, either by user action or timing out. | |||
== Returns == | == Returns == | ||
| Line 28: | Line 46: | ||
<pre class='sample'> | <pre class='sample'> | ||
GM.notification("A new widget is available at the frobber.", "New widget!"); | GM.notification("A new widget is available at the frobber.", "New widget!"); | ||
</pre> | |||
<pre class='sample'> | |||
GM.notification({ | |||
text: "An updated widget is available at the frobber.", | |||
title: "Updated widget!", | |||
ondone: function() { | |||
console.log("The widget has been frobbed."); | |||
} | |||
}); | |||
</pre> | </pre> | ||
Latest revision as of 07:44, 6 August 2019
Description
This method displays a notification to the user, using the underlying browser and operating system's notification mechanism.
Syntax
function GM.notification( text, title, image, onclick )
or
function GM.notification( options )
Compatibility: Greasemonkey 4.0+
Arguments
textStringThe main notification text.titleStringOptional. The title of the notification. If not provided, the title will be "Greasemonkey".imageStringOptional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used.onclickFunctionOptional. Callback, triggered when the notification window is clicked.
Alternately, this method can take one argument, an options object. Described below are the properties that may be defined on that object.
textStringThe main notification text.titleStringOptional. The title of the notification. If not provided, the title will be "Greasemonkey".imageStringOptional. The URL for an image to display in the dialog. If not provided, the Greasemonkey logo will be used.onclickFunctionOptional. Callback, triggered when the notification window is clicked.ondoneFunctionOptional. Callback, triggered when the notification window closes, either by user action or timing out.
Returns
undefined
Examples
GM.notification("A new widget is available at the frobber.", "New widget!");
GM.notification({
text: "An updated widget is available at the frobber.",
title: "Updated widget!",
ondone: function() {
console.log("The widget has been frobbed.");
}
});
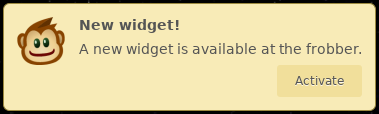
The appearance is platform specific, but could be for example: