|
|
| (47 intermediate revisions by 24 users not shown) |
| Line 1: |
Line 1: |
| __NOTOC__ | | __NOTOC__ |
| {{Greasemonkey Manual TOC}} | | {{Greasemonkey Manual TOC}} |
| == User Script Flow ==
| |
|
| |
|
| A [[user script]] is a plain text file with a file extension of <code>.user.js</code>.
| | == The Editor == |
| Typically a [[metadata block]] is included. Although this is not strictly required '''it is highly recommended'''.
| |
|
| |
|
| Creation of a [[user script]] can be done with any plain text editor. Upon completion of a script it may be distributed via any server method available or even a specialized user script hosting site such as [http://userscripts.org userscripts.org].
| | As of Greasemonkey 4.0, due to limits in the WebExtension API surface, only an embedded editor is available. |
|
| |
|
| The tricky part of course is what happens between starting a script and when the script is finished.
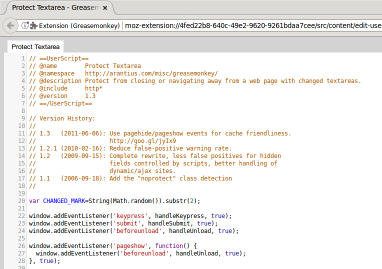
| | [[Image:Editor.png|thumb|382px|frame|center|Greasemonkey's script editor]] |
| Manually walking through all the steps will ensure common understanding of what is going on.
| |
|
| |
|
| == Picking an Editor ==
| | The script itself is listed in the first tab. |
| Most script wrights use a familiar built in text editor such as Windows Notepad, Linux KDE Kwrite/Kate, Linux Gnome gedit, or Mac OS X TextEdit. However, some may not include some of the helpful features listed below. To learn more about a feature, hover your mouse over it in the table below.
| | Any <code>@require</code> or <code>@resource</code> files will be listed in additional tabs. |
| {| cellpadding="1" style="text-align:center;font-size: small; border-style: solid; background-color: #FFFFE0;"
| |
| |+ Common Text Editors
| |
| |- style="font-size: small;"
| |
| | style="background-color: #CC9900;" | '''Title'''
| |
| | style="width: 90px; background-color: orange;"| '''Java'''
| |
| | style="width: 90px; background-color: black; color: white"| '''Linux'''
| |
| | style="width: 90px; background-color: lightgrey;"| '''Macintosh'''
| |
| | style="width: 90px; background-color: #0000CC; color: white;"| '''Windows'''
| |
| | style="width: 90px; background-color: #CC9900;" title="Brace matching is useful for checking script syntax, by visually matching parentheses or brackets in script blocks."| '''Bracket Match'''
| |
| | style="width: 90px; background-color: #CC9900;" title="Fixed-width fonts aid in visualizing a script's syntax."| '''Fixed Font'''
| |
| | style="width: 90px; background-color: #CC9900;" title="Syntax highlighting allows you to quickly spot reserved keywords, whitespace, functions, strings, literal regular expressions, numbers and more."| '''Syntax Highlight'''
| |
| | style="width: 90px; background-color: #CC9900;" title="Auto-completion provides useful information based on code while you're typing, and can save time and reduce error."| '''Auto-completion'''
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.aptana.org/studio Aptana Studio] || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ || ♦
| |
| |-
| |
| | style="text-align:left"|[http://www.adobe.com/dreamweaver/ Dreamweaver] || || || ♦ || ♦ || ♦ || ♦ || ♦ || ♦
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.eclipse.org/ Eclipse] || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://www.editpadpro.com/ EditPad Pro] || || || || ♦ || ♦ || ♦ || ♦ ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://projects.gnome.org/gedit/ gedit] || || ♦ || || || ♦ || ♦ || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://www.kate-editor.org/ Kate/KWrite] || || ♦ || || || ♦ || ♦ || ♦ ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.activestate.com/komodo_edit/ Komodo Edit] || || || ♦ || || ♦ || ♦ || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://www.microsoft.com/windows/ Notepad] || || || || ♦ || || ♦ || ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.notepad2.com Notepad2] || || || || ♦ || ♦ || ♦ || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://notepad-plus.sourceforge.net/ Notepad++] || || || || ♦ || ♦ || ♦ || ♦ ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.pspad.com/ PSPad] || || || || ♦ || ♦ || ♦ || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://www.scintilla.org/SciTE SciTE] || || ♦ || || ♦ || ♦ || ♦ || ♦ ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.apple.com/macosx TextEdit] || || || ♦ || || || ♦ ||
| |
| |-
| |
| | style="text-align:left"|[http://macromates.com/ TextMate] || || || ♦ || || ♦ || ♦ || ♦ ||
| |
| |- style="background-color: white;"
| |
| | style="text-align:left"|[http://www.vim.org/ Vim / GVim] || || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ ||
| |
| |}
| |
|
| |
|
| == Creating the Script ==
| | Press <kbd>Ctrl-S</kbd> to save any changes. |
| | |
| Begin with creating the text file in a favorite plain text editor. It should contain the [[metadata block]] with at least the [[Metadata_block#.40name|@name]], [[Metadata_block#.40namespace|@namespace]], a brief [[Metadata_block#.40description|@description]] and any appropriate [[Metadata_block#.40include|@include]] and [[Metadata_block#.40exclude|@exclude]] [[include and exclude rules|rules]]. Once this has been completed continuation of writing the actual code may occur. However it is not yet necessary, and can be considered counterproductive for new script wrights. Now the script stub is ready to be installed into [[Greasemonkey]].
| |
| | |
| == Editing the Script ==
| |
| | |
| At this point [[Greasemonkey]] has already made a copy of the script installed and placed it in the [[scripts directory]]. Any future page loads which match the [[include and exclude rules]] will execute the script. Close the text editor and optionally delete the original source file.
| |
| | |
| Next is finding and editing the copy of the script that Greasemonkey is working with.
| |
| This may be done directly as explained in the [[FAQ#Yes.2C_but_how_can_I_edit_a_script_without_going_through_Greasemonkey.3F|FAQ]], or by one of two shortcuts Greasemonkey provides.
| |
| The first shortcut would be the edit button in the [[Greasemonkey Manual:Manage Dialog|manage dialog]].
| |
| Alternately a quick right-click in the [[Greasemonkey Manual:Monkey Menu|monkey menu]] will produce the same results.
| |
| | |
| Working with the copy of the script that [[Greasemonkey]] has installed, code changes will be immediately available excluding certain changes in the metadata block mentioned [[Metadata block#Caveats|here]].
| |
| When all changes are completed, simply save the file and reload any pages that apply.
| |
| | |
| == Changing the Editor ==
| |
| Currently, the easiest way of changing the default editor is via the [http://kb.mozillazine.org/About:config about:config] page. Find the <code>greasemonkey.editor</code> preference. Double-click it, and type or paste in the location of the script editor to use.
| |
| | |
| Future versions of Greasemonkey are expected to have a GUI method for this purpose.
| |
|
| |
|
| == That's It! == | | == That's It! == |