|
|
| (68 intermediate revisions by 27 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ |
| {{Greasemonkey Manual TOC}} | | {{Greasemonkey Manual TOC}} |
| __NOTOC__
| |
|
| |
| == User Script Flow ==
| |
|
| |
| A [[user script]] is a plain text file with a file extension of <code>.user.js</code>.
| |
| Typically a [[metadata block]] is included. Although this is not strictly required '''it is highly recommended'''.
| |
|
| |
| Creation of a [[user script]] can be done with any plain text editor. Upon completion of a script it may be distributed via any server method available or even a specialized user script hosting site such as [http://userscripts.org userscripts.org].
| |
|
| |
| The tricky part of course is what happens between starting a script and when the script is finished.
| |
| Manually walking through all the steps will ensure common understanding of what is going on.
| |
|
| |
| == Creating the Script ==
| |
|
| |
| Begin with creating the text file in a favorite plain text editor. It should contain the [[metadata block]] with at least the [[Metadata_block#.40name|@name]], [[Metadata_block#.40namespace|@namespace]], and any appropriate [[Metadata_block#.40include|@include]] and [[Metadata_block#.40exclude|@exclude]] [[include and exclude rules|rules]]. Once this has been completed continuation of writing the actual code may occur. However it is not yet necessary, and can be considered counterproductive for new script wrights. Now the script stub is ready to be installed into [[Greasemonkey]].
| |
|
| |
|
| == Editing the Script == | | == The Editor == |
|
| |
|
| At this point, [[Greasemonkey]] will make a copy of the script, into the [[scripts directory]], and any future page loads (which match the [[include and exclude rules]]) will have that script run.
| | As of Greasemonkey 4.0, due to limits in the WebExtension API surface, only an embedded editor is available. |
| At this point, though, "that script" is the copy that [[Greasemonkey]] made, '''not''' the original file you started with.
| |
| It is probably a good idea now to delete the original file you created just moments ago, to reduce confusion.
| |
|
| |
|
| Next, find and edit the copy of the script that [[Greasemonkey]] is working with.
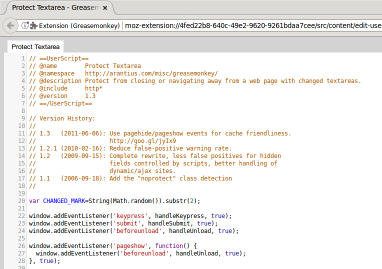
| | [[Image:Editor.png|thumb|382px|frame|center|Greasemonkey's script editor]] |
| You may do this yourself, as explained in the [[FAQ#Yes.2C_but_how_can_I_edit_a_script_without_going_through_Greasemonkey.3F|FAQ]], or by one of two shortcuts [[Greasemonkey]] provides.
| |
| The first shortcut would be the edit button in the [[Greasemonkey Manual:Manage Dialog|manage dialog]].
| |
| Alternately, you can use the right-click shortcut in the [[Greasemonkey Manual:Monkey Menu|monkey menu]].
| |
|
| |
|
| Now that you are working with the copy of the script that [[Greasemonkey]] has installed, your changes will be immediately available (except for changes in metadata block, as mentioned [[Metadata block#Caveats|here]]).
| | The script itself is listed in the first tab. |
| When you make a change to the script, simply save the file and reload the page that it applies to, and this new version of the script will be run.
| | Any <code>@require</code> or <code>@resource</code> files will be listed in additional tabs. |
|
| |
|
| === Picking an Editor ===
| | Press <kbd>Ctrl-S</kbd> to save any changes. |
| Most script wrights just use a familiar built in text editor such as Windows Notepad, Linux KDE Kwrite/Kate, Linux Gnome gedit, or Mac OS X TextEdit. However some may not include mono-spaced fonts, syntax highlighting and brace matching. These can be very helpful features when coding.
| |
| {| cellpadding="1" style="font-size: small; border-style: solid; background-color: #FFFFE0;"
| |
| |+ Common Text Editors
| |
| |-
| |
| | colspan="1" style="text-align: center; background-color: #CC9900;" | '''Title'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: orange;"| '''Java'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: black; color: white"| '''Linux'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: lightgrey;"| '''Macintosh'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: #0000CC; color: white;"| '''Windows'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: #CC9900;"| '''Bracket Match'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: #CC9900;"| '''Fixed Font'''
| |
| | colspan="1" style="width: 90px; text-align: center; background-color: #CC9900;"| '''Syntax Highlight'''
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://www.aptana.com/ Aptana] || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center;"
| |
| | [http://www.adobe.com/products/dreamweaver/ Dreamweaver] || || || ♦ || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://www.eclipse.org/ Eclipse] || ♦ || ♦ || ♦ || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center;"
| |
| | [http://www.editpadpro.com/ EditPad Pro] || || ♦ || || || || ♦ || ♦
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://projects.gnome.org/gedit/ gedit] || || ♦ || || || ♦ || ♦ || ♦
| |
| |- style="text-align: center;"
| |
| | [http://www.kate-editor.org/ KWrite/Kate] || || ♦ || || || ♦ || ♦ || ♦
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://www.microsoft.com/windows/ Notepad] || || || || ♦ || || ♦ ||
| |
| |- style="text-align: center;"
| |
| | [http://www.notepad2.com Notepad2] || || || || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://notepad-plus.sourceforge.net/uk/site.htm Notepad++] || || || || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center;"
| |
| | [http://portablegvim.sourceforge.net/ Portable GVim] || || || || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center; background-color: white;"
| |
| | [http://www.pspad.com/ PSPad] || || || || ♦ || ♦ || ♦ || ♦
| |
| |- style="text-align: center;"
| |
| | [http://www.apple.com/macosx TextEdit] || || || ♦ || || ♦ || ♦ || ♦
| |
| |}
| |
|
| |
|
| == That's It! == | | == That's It! == |