Greasemonkey Manual:Installing Scripts: Difference between revisions
m Reverted edits by 75.90.99.72 (Talk) to last revision by 91.123.227.253 |
No edit summary |
||
| Line 40: | Line 40: | ||
Finally, in this window there is an information bar at the top similar to the Firefox extension installation security warning. This bar includes another Install button much like the the prior dialog. Clicking this button will also install the script. Using the [[Greasemonkey_Manual:Manage_Dialog|Manage Dialog]] is the next step. | Finally, in this window there is an information bar at the top similar to the Firefox extension installation security warning. This bar includes another Install button much like the the prior dialog. Clicking this button will also install the script. Using the [[Greasemonkey_Manual:Manage_Dialog|Manage Dialog]] is the next step. | ||
// ==UserScript== | |||
// @name Youtube Thumbs | |||
// @namespace meh | |||
// @description mouseover to animate thumbs | |||
// @include http://*youtube.com* | |||
// ==/UserScript== | |||
const LOOP_INTERVAL = 1000; // 1000 = 1 second | |||
var loopHandler, img, imgs; | |||
document.addEventListener('mouseover', mo, false); | |||
GM_registerMenuCommand('Youtube Thumbs: toogle buttons', function(){GM_setValue('noButtons',!GM_getValue('noButtons'))}); | |||
function mo(evt) | |||
{ | |||
if( evt.target.nodeName=='IMG' && evt.target.getAttribute('src') && evt.target.getAttribute('src').search(/default\.jpg$/)>-1 ) | |||
{ | |||
start(evt); | |||
evt.target.addEventListener('mouseout', end, false); | |||
} | |||
} | |||
function start(evt) | |||
{ | |||
img = evt.target; | |||
imgZIndex(evt); | |||
img.setAttribute('src', img.getAttribute('src').replace(/\/[^\/]+\.jpg$/, '/1.jpg')); | |||
loopHandler = setInterval(loop, LOOP_INTERVAL); | |||
} | |||
function loop() | |||
{ | |||
var num = parseInt( img.getAttribute('src').match(/(\d)\.jpg$/)[1] ); | |||
if(num==3) | |||
num = 1; | |||
else | |||
num++; | |||
img.setAttribute('src', img.getAttribute('src').replace(/\d\.jpg$/, +num+'.jpg')); | |||
} | |||
function end(evt) | |||
{ | |||
var node; | |||
clearInterval(loopHandler); | |||
evt.target.setAttribute('src', img.getAttribute('src').replace(/\/[^\/]+\.jpg$/, '/default.jpg')); | |||
img.style.zIndex = null; | |||
img = null; | |||
} | |||
function imgZIndex(evt){ | |||
if(GM_getValue('noButtons') || evt.ctrlKey){ | |||
img.style.zIndex = '999999999'; | |||
}else{ | |||
img.style.zIndex = null; | |||
} | |||
} | |||
Revision as of 23:29, 7 December 2010
 Greasemonkey Manual |
| Using Greasemonkey |
|---|
| Installing Scripts |
| Monkey Menu |
| Getting Help |
| User Script Authoring |
| Editing |
| Environment |
| API |
About User Scripts
The purpose of Greasemonkey is to manage user scripts. User scripts allow the user to control the way they use the web, by customizing it with scripting. The Greasemonkey extension won't do any good without any scripts installed.
The first thing an eager user should do is find and install (or write!) a useful script.
- A word on finding user scripts. They may be located anywhere on the internet or even offline. The Greasemonkey community typically uses the general purpose user script repository site created for it at http://userscripts.org.
Installation of a script is most often done by clicking a link on a web page. One may also drag-and-drop a local file into the browser window, or optionally use the menu bar File → Open File... dialog to open it.
- Any file that ends in
.user.jsis a valid Greasemonkey user script.
- Any file that ends in
When the URL of a link is clicked or otherwise navigated to ends with .user.js, Greasemonkey will intercept the loading file by presenting the installation dialog.
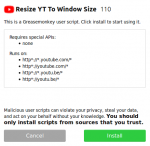
The Installation Dialog
When navigating to a user script, Greasemonkey will open its installation dialog instead of loading the script like a normal page. A thumbnail of this dialog is shown to the left. It displays the name and description of the script, if available, as well as the include and exclude rules that apply.

- The Install button
This button will, of course, install the script in question. Like the Firefox extension installation dialog, this button is disabled for a few seconds to avoid the same potential security vulnerability.
- The Cancel button
This button will cancel the installation of a script.
- The View Script Source button
This button will allow viewing of the source code contained in the script. At this point, Greasemonkey has already downloaded the user script in question to display the name and other details.
When a user shows the script source, it displays the temporary file that Greasemonkey has already downloaded depicted in this screenshot. This is intentionally engineered to avoid a potential security problem. An evil server could deliver one innocent script for viewing, and on the second load an evil script for installing. This approach ensures that the script is downloaded only once. Upon examination of the visible script source, this copy is the script that will be installed.
Finally, in this window there is an information bar at the top similar to the Firefox extension installation security warning. This bar includes another Install button much like the the prior dialog. Clicking this button will also install the script. Using the Manage Dialog is the next step.
// ==UserScript== // @name Youtube Thumbs // @namespace meh // @description mouseover to animate thumbs // @include http://*youtube.com* // ==/UserScript== const LOOP_INTERVAL = 1000; // 1000 = 1 second var loopHandler, img, imgs;
document.addEventListener('mouseover', mo, false);
GM_registerMenuCommand('Youtube Thumbs: toogle buttons', function(){GM_setValue('noButtons',!GM_getValue('noButtons'))});
function mo(evt) { if( evt.target.nodeName=='IMG' && evt.target.getAttribute('src') && evt.target.getAttribute('src').search(/default\.jpg$/)>-1 ) { start(evt); evt.target.addEventListener('mouseout', end, false); } }
function start(evt)
{
img = evt.target;
imgZIndex(evt);
img.setAttribute('src', img.getAttribute('src').replace(/\/[^\/]+\.jpg$/, '/1.jpg'));
loopHandler = setInterval(loop, LOOP_INTERVAL);
}
function loop()
{
var num = parseInt( img.getAttribute('src').match(/(\d)\.jpg$/)[1] );
if(num==3)
num = 1;
else
num++;
img.setAttribute('src', img.getAttribute('src').replace(/\d\.jpg$/, +num+'.jpg'));
}
function end(evt)
{
var node;
clearInterval(loopHandler);
evt.target.setAttribute('src', img.getAttribute('src').replace(/\/[^\/]+\.jpg$/, '/default.jpg'));
img.style.zIndex = null;
img = null;
}
function imgZIndex(evt){
if(GM_getValue('noButtons') || evt.ctrlKey){
img.style.zIndex = '999999999';
}else{
img.style.zIndex = null;
}
}