Greasemonkey Manual:Installing Scripts: Difference between revisions
Isa asiasi (talk | contribs) mNo edit summary |
m Reverted edits by Isa asiasi (talk) to last revision by Arantius |
||
| Line 1: | Line 1: | ||
{{Greasemonkey Manual TOC}} | |||
== About User Scripts == | |||
The purpose of [[Greasemonkey]] is to manage user scripts. | |||
[[User script]]s allow the ''user'' to control the way they use the web, by customizing it with scripting. | |||
The [https://addons.mozilla.org/firefox/addon/748 Greasemonkey extension] won't do any good without any scripts installed. | |||
The first thing an eager user should do is find and install ''(or write!)'' a useful script. | |||
:* A word on finding [[user script]]s. They may be located anywhere on the internet or even offline. The Greasemonkey community typically uses the general purpose user script repository site created for it at [http://userscripts.org/ http://userscripts.org]. | |||
Installation of a script is most often done by clicking a link on a web page. One may also drag-and-drop a local file into the browser window, or optionally use the menu bar [http://support.mozilla.com/en-US/kb/Menu+Reference#Open_File_ File → Open File...] dialog to open it. | |||
:* Any file that ends in '''<code>.user.js</code>''' is a valid Greasemonkey user script. | |||
When the URL of a link is clicked or otherwise navigated to ends with <code>.user.js</code>, [[Greasemonkey]] will intercept the loading file by presenting the installation dialog. | |||
// | |||
== The Installation Dialog == | |||
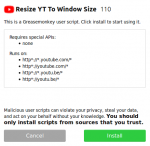
When navigating to a [[user script]], Greasemonkey will open its installation dialog instead of loading the script like a normal page. | |||
A thumbnail of this dialog is shown to the left. | |||
It displays the name and description of the script, if available, as well as the [[include and exclude rules]] that apply. | |||
''Note:'' Greasemonkey must be [[Troubleshooting (Users)#Greasemonkey Enabled Status|enabled]] to install scripts. | |||
[[Image:Install-dialog.png|left|thumb|150px|GM Installation Dialog]] | |||
;* The Install button | |||
This button will, of course, install the script in question. | |||
Like the Firefox extension installation dialog, this button is disabled for a few seconds to avoid the same potential [http://www.squarefree.com/2004/07/01/race-conditions-in-security-dialogs security vulnerability]. | |||
;* The Cancel button | |||
This button will cancel the installation of a script. | |||
;* The View Script Source button | |||
This button will allow viewing of the source code contained in the script. | |||
At this point, [[Greasemonkey]] has already downloaded the [[user script]] in question to display the name and other details. | |||
When a user shows the script source, it displays the temporary file that Greasemonkey has already downloaded depicted in this [[:media:View-source.png|screenshot]]. | |||
In this window there is an information bar at the top similar to the Firefox extension installation security warning. | |||
Clicking the install button here will also install the script. | |||
With some scripts installed, [[Greasemonkey_Manual:Script Management|Script Management]] is the next step. | |||
/ | |||
// | |||
// | |||
// | |||
Revision as of 13:33, 22 September 2011
 Greasemonkey Manual |
| Using Greasemonkey |
|---|
| Installing Scripts |
| Monkey Menu |
| Getting Help |
| User Script Authoring |
| Editing |
| Environment |
| API |
About User Scripts
The purpose of Greasemonkey is to manage user scripts. User scripts allow the user to control the way they use the web, by customizing it with scripting. The Greasemonkey extension won't do any good without any scripts installed.
The first thing an eager user should do is find and install (or write!) a useful script.
- A word on finding user scripts. They may be located anywhere on the internet or even offline. The Greasemonkey community typically uses the general purpose user script repository site created for it at http://userscripts.org.
Installation of a script is most often done by clicking a link on a web page. One may also drag-and-drop a local file into the browser window, or optionally use the menu bar File → Open File... dialog to open it.
- Any file that ends in
.user.jsis a valid Greasemonkey user script.
- Any file that ends in
When the URL of a link is clicked or otherwise navigated to ends with .user.js, Greasemonkey will intercept the loading file by presenting the installation dialog.
The Installation Dialog
When navigating to a user script, Greasemonkey will open its installation dialog instead of loading the script like a normal page. A thumbnail of this dialog is shown to the left. It displays the name and description of the script, if available, as well as the include and exclude rules that apply. Note: Greasemonkey must be enabled to install scripts.

- The Install button
This button will, of course, install the script in question. Like the Firefox extension installation dialog, this button is disabled for a few seconds to avoid the same potential security vulnerability.
- The Cancel button
This button will cancel the installation of a script.
- The View Script Source button
This button will allow viewing of the source code contained in the script. At this point, Greasemonkey has already downloaded the user script in question to display the name and other details.
When a user shows the script source, it displays the temporary file that Greasemonkey has already downloaded depicted in this screenshot. In this window there is an information bar at the top similar to the Firefox extension installation security warning. Clicking the install button here will also install the script.
With some scripts installed, Script Management is the next step.