Line 1:
Line 1: // GreaseMonkey Script: Google Dark v1.0b
__NOTOC__
// Author: Jarques "Retro_X" Pretorius
{{Greasemonkey Manual TOC}}
//
// ---*GNU*---
// This program is free software; you can redistribute it and/or
// modify it under the terms of the GNU General Public License
// as published by the Free Software Foundation; either version 2
// of the License, or (at your option) any later version.
//
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
//
// http://www.gnu.org/copyleft/gpl.html
// ---*---
//
// ---*About this Script*---
// This script was downloaded from http://www.07designs.com/gdark/
// Please send your questions, suggestions and support to
// fetalsage@gmail.com or post a comment on my blog (07Designs.com)
//
// Feel free to modify this script to your liking, but please contact
// me and tell me so I can have a look at it and if it's good enough
// I'll post a link to it on my blog.
// ---*---
//
// ==UserScript==
// @name Google Dark
// @namespace fetalsage AT gmail DOT com
// @description Makes Google Dark
// @include http://google.tld/
// @include http://google.com.ar/
// @include http://google.tld/#*
// @include http://www.google.tld/
// @include http://www.google.tld/#*
// @include http://google.tld/webhp
// @include http://google.tld/webhp#*
// @include http://www.google.tld/webhp
// @include http://www.google.tld/webhp#*
// @date 2006-04-09
// @version 1.0b
// @GM_version 0.6.4
// ==/UserScript==
window.addEventListener("load", function(e) {
== The Monkey ==
document.getElementsByTagName('head')[0].removeChild(document.getElementsByTagName('style')[0]);
Early versions of [ [Greasemonkey] ] provided an image of a monkey in the status bar .
var logo = (document.getElementsByTagName('img')[1].src.indexOf('images/hp0.gif') != -1 || document.getElementsByTagName('img')[1].src.indexOf('images/hp1.gif') != -1 ? 'http://www.google.com/intl/en/images/logo.gif' : document.getElementsByTagName('img')[1].src);
Clicking on the monkey would toggle the global enabled status of [ [Greasemonkey] ].
When enabled, the monkey is displayed in color ; when disabled, it is greyed out, and no [[user script ]]s will run .
var logo_html = '<h1>Google</h1>';
if (document.body.innerHTML.indexOf('images/hp0.gif') != -1) {
== The Menu ==
logo_html = '<table cellpadding="0" cellspacing="0" border="0">' + document.getElementsByTagName('table')[0].innerHTML + '</table>';
}
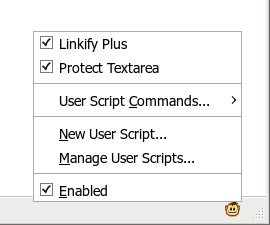
[[Image:Monkey-menu-0 .8 .4 .png|left|frame|GM "Monkey Menu "]]
var in_or_account = '<a href="https://www.google.com/accounts/Login">Sign in</a>';
Later versions of [ [Greasemonkey] ] added a menu to this, and it was dubbed the monkey menu .
var out = '';
This menu largely mirrors that menu which is available under the <code >Tools </code > menu.
if (document.body.innerHTML.indexOf('Sign out') != -1) {
in_or_account = '<a href="https://www.google.com/accounts/ManageAccount" title="' + document.getElementsByTagName('b')[0].innerHTML.replace(/<(.|\n)*?>/g, '') + '">' + (0 == 1 ? document.getElementsByTagName('b')[0].innerHTML.replace(/<(.|\n)*?>/g, '') : 'My Account') + '</a>';
The <code>Manage User Scripts ...</code> menu item will open the [ [Greasemonkey Manual:Manage Dialog|manage dialog] ] as described earlier .
out = '<a href="http://www.google.com/accounts/Logout?continue=http://www.google.com/">Sign out</a>';
The <code >New User Script ...< /code > menu item is used to ''write '' a new user script, from scratch.
}
It is described in more detail in the [[Greasemonkey Manual :Editing#New User Script|editing]] section of this manual .
var checkbox = '';
This menu provides a list of the scripts whose [[include and exclude rules]] match the current page .
if (document.getElementById('cty')) {
Each script listed here functions as a checkbox control, and the scripts can be individually enabled or disabled by clicking on them here .
checkbox = '<input type="checkbox" name="meta" id="meta" value="' + document.getElementById('cty').value + '" /><label for="meta">' + document.getElementsByTagName('label')[1].innerHTML + '</label>';
}
The monkey menu also adds a menu item to explicitly display, as well as control, the global enabled status .
document.body.innerHTML = '<table border="0" cellspacing="0" width="100%"><tr><td width="100%" align="center"><img src="http://07designs.com/GDark/img/logo.jpg"/><div id="search"><table border="0" cellspacing="0"><tr><td class="tab"><a href="http://www.google.com/search" id="web" class="active">Web</a></td><td class="tab"><a href="http://images.google.com/images" id="images">Images</a></td><td class="tab"><a href="http://groups.google.com/" id="groups">Groups</a></td><td class="tab"><a href="http://news.google.com/news" id="news">News</a></td><td class="tab"><a href="http://froogle.google.com/froogle" id="froogle">Froogle</a></td><td class="tab"><a href="http://local.google.com/local" id="local">Local</a></td></tr></table><form action="/search" method="get" name="f"><div class="query"><input maxlength="2048" size="55" id="q" name="q" value="" /></div><div class="submit"><input value="Search" name="btnG" id="btnG" type="submit" class="button" /></div><div class="checkbox" style="display:none">!checkbox!</div></form></div><table border="0" cellspacing="0" id="misc"><tr><td><a href="/options/">More Services</a></td><td><a href="/advanced_search">Advanced Search</a></td><td><a href="/preferences">Preferences</a></td><td><a href="/language_tools">Language Tools</a></td></tr></table><div id="bottom"><table border="0" cellspacing="0"><tr><td><div align="right"><a href="http://www.google.com/ads/">Advertising Programs</a></div></td><td class="second"><a href="/ig">Personalized Home</a></td></tr><tr><td><div align="right"><a href="http://www.google.com/services/">Business Solutions</a></div></td><td class="second">!in_or_account!</td></tr><tr><td><div align="right"><a href="http://www.google.com/about.html">About Google</a></div></td><td class="second">!out!</td></tr></table></div></td></tr></table>';
=== User Script Commands ===
document.body.innerHTML = document.body.innerHTML.replace(/\!in_or_account\!/, in_or_account);
The <code >User Script Commands ...</code > sub-menu lists the menu items for individual scripts which have been added via the [[GM_registerMenuCommand]] . The presence and /or contents (as well as the possible actions) of this sub-menu depend completely on which scripts have been installed .
document.body.innerHTML = document.body.innerHTML.replace(/\!out\!/, out);
It is common for this sub-menu to be unavailable and greyed out .
document.body.innerHTML = document.body.innerHTML.replace(/\!checkbox\!/, checkbox);
document.body.innerHTML = document.body.innerHTML.replace(/\!logo_html\!/, logo_html);
== Shortcuts ==
if (document.getElementsByTagName('h1')[0]) {
document.getElementsByTagName('h1')[0].style.backgroundImage ='url(' + logo + ')';
There are a few other "hidden " shortcuts in the monkey menu .
}
First , a middle-click (the scroll wheel usually functions as a middle button , if the mouse has one ) on the monkey icon will open the [ [Greasemonkey Manual:Manage Dialog|manage dialog ]].
Second , a right -click on a script in the list will fire up the text editor (see the edit button in the "Manage Dialog " section ) on the script that is clicked .
var css = document.createTextNode('*, html {margin: 0;padding: 0;}body{background: #000 url(http://uploadverse.com/uploads/image/shxEdr5sHq.jpg) repeat-x top;color: #000;width: 600px;margin: 0 auto;padding: 60px 0 0 0;}h1 {background-color: #000;width: 276px;height: 110px;margin: 0 auto;text-indent: -99999px;}#search {background-color: #0E1116;color: #000;width: 438px;margin: 20px auto 0 auto;padding-bottom: 5px;}#search a {background-color: #0E1116;color: #494E52;padding: 6px 8px;font-family: Tahoma, Verdana, Arial, Sans-serif;font-size: 14px;text-decoration: none;display: block;}#search a.active {background-color: #22252A;color: #1D9ADA;}#search div.query {background: #24292F url(http://img422.imageshack.us/img422/1047/bg4rx.gif) no-repeat left bottom;color: #7A8187;width: 308px;padding: 20px 65px 55px 65px;}#search div.submit {text-align: right; margin-right:70px; margin-top:-48px;}#search div.checkbox {font-family: Verdana, Arial, Sans-serif;font-size: 11px;text-align: center;}#search div.checkbox {padding: 10px 0 0 0;}#search div.checkbox label {padding: 0 0 0 4px;}#q {width: 300px;padding: 5px;border: 1px solid #000;font-family: Verdana, Arial, Sans-serif;font-size: 24px;color:#7B828A;}input.button {background-color: #101A26;margin: 6px 0 0 4px;padding: 2px 10px;border: 1px solid #000;font-family: Verdana, Arial, Sans-serif;font-size: 16px;color:#fff;font-weight:bold;}#misc {width: 375px;margin: 32px auto 50px auto;list-style: none;}#misc a {color: #FF00CC;font-family: Helvetica, Arial, Sans-serif;font-size: 12px;text-decoration: none;}#misc a:hover {border-bottom: 1px solid #FF00CC;}#misc td {text-align: center;}#bottom {color: #2399E3;width: 418px;margin: 0 auto;padding: 0 20px;font-family: Helvetica, Arial, Sans-serif;}#bottom td {width: 180px;}#bottom td.second {background-color: transparent !important;padding: 0 0 0 40px;}#bottom a {color: #2399E3;width: 180px;padding: 5px;font-size: 12px;text-decoration: none !important;display: block;}#bottom a:hover {color: #036;}')
var style = document.createElement("style");
These shortcuts (especially the latter ) are designed for advanced users . However they can be very handy !
style.type = "text/css";
style.appendChild(css);
== No Scripts Installed ==
document.getElementsByTagName('head')[0].appendChild(style);
It 's possible for the monkey menu to show "No Scripts Installed !" even when there '''are ''' scripts installed .
if (checkbox != '') {
This is an issue of semantics .
document.getElementById('misc').style.margin = '24px auto 45px auto;';
The monkey menu displays only scripts that run on the currently visible tab , and this message is shown when no scripts match that criteria .
}
var current = 'web';
if (current != 'web') { document.getElementById('lucky').style.display = 'none'; }
document.getElementById(current).className = 'active';
addEvent(document.getElementById('froogle'), 'click', activate);
addEvent(document.getElementById('groups'), 'click', activate);
addEvent(document.getElementById('images'), 'click', activate);
addEvent(document.getElementById('local'), 'click', activate);
addEvent(document.getElementById('news'), 'click', activate);
addEvent(document.getElementById('web'), 'click', activate);
document.getElementById('q').focus();
function activate(e) {
document.getElementById(current).className = '';
current = this.id;
document.getElementsByTagName('form')[0].action = this.href;
document.getElementById(current).className = 'active';
document.getElementById('q').focus();
if (current != 'web') { document.getElementById('lucky').style.display = 'none'; }
else { document.getElementById('lucky').style.display = 'inline'; }
e.preventDefault();
return false;
}
function addEvent(obj,type,fn){if(obj.attachEvent){obj['e'+type+fn]=fn;obj[type+fn]=function(){obj['e'+type+fn](window.event);};obj.attachEvent('on'+type,obj[type+fn]);}else obj.addEventListener(type,fn,false);}
}, false);
The Monkey Early versions of Greasemonkey provided an image of a monkey in the status bar.
Clicking on the monkey would toggle the global enabled status of Greasemonkey .
When enabled, the monkey is displayed in color; when disabled, it is greyed out, and no user scripts will run.
GM "Monkey Menu" Later versions of Greasemonkey added a menu to this, and it was dubbed the monkey menu.
This menu largely mirrors that menu which is available under the Tools menu.
The Manage User Scripts... menu item will open the manage dialog as described earlier.
The New User Script... menu item is used to write a new user script, from scratch.
It is described in more detail in the editing section of this manual.
This menu provides a list of the scripts whose include and exclude rules match the current page.
Each script listed here functions as a checkbox control, and the scripts can be individually enabled or disabled by clicking on them here.
The monkey menu also adds a menu item to explicitly display, as well as control, the global enabled status.
User Script Commands The User Script Commands... sub-menu lists the menu items for individual scripts which have been added via the GM_registerMenuCommand . The presence and/or contents (as well as the possible actions) of this sub-menu depend completely on which scripts have been installed.
It is common for this sub-menu to be unavailable and greyed out.
Shortcuts There are a few other "hidden" shortcuts in the monkey menu.
First, a middle-click (the scroll wheel usually functions as a middle button, if the mouse has one) on the monkey icon will open the manage dialog .
Second, a right-click on a script in the list will fire up the text editor (see the edit button in the "Manage Dialog" section) on the script that is clicked.
These shortcuts (especially the latter) are designed for advanced users. However they can be very handy!
No Scripts Installed It's possible for the monkey menu to show "No Scripts Installed!" even when there are scripts installed.
This is an issue of semantics.
The monkey menu displays only scripts that run on the currently visible tab, and this message is shown when no scripts match that criteria.