(21 intermediate revisions by 9 users not shown) Line 1:
Line 1: // GreaseMonkey Script: Google Dark v1.0b
__NOTOC__
// Author: Jarques "Retro_X" Pretorius
{{Greasemonkey Manual TOC}}
//
// ---*GNU*---
// This program is free software; you can redistribute it and/or
// modify it under the terms of the GNU General Public License
// as published by the Free Software Foundation; either version 2
// of the License, or (at your option) any later version.
//
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
//
// http://www.gnu.org/copyleft/gpl.html
// ---*---
//
// ---*About this Script*---
// This script was downloaded from http://www.07designs.com/gdark/
// Please send your questions, suggestions and support to
// fetalsage@gmail.com or post a comment on my blog (07Designs.com)
//
// Feel free to modify this script to your liking, but please contact
// me and tell me so I can have a look at it and if it's good enough
// I'll post a link to it on my blog.
// ---*---
//
// ==UserScript==
// @name Google Dark
// @namespace fetalsage AT gmail DOT com
// @description Makes Google Dark
// @include http://google.tld/
// @include http://google.com.ar/
// @include http://google.tld/#*
// @include http://www.google.tld/
// @include http://www.google.tld/#*
// @include http://google.tld/webhp
// @include http://google.tld/webhp#*
// @include http://www.google.tld/webhp
// @include http://www.google.tld/webhp#*
// @date 2006-04-09
// @version 1.0b
// @GM_version 0.6.4
// ==/UserScript==
window.addEventListener("load", function(e) {
== The Monkey Menu ==
document.getElementsByTagName('head')[0].removeChild(document.getElementsByTagName('style')[0]);
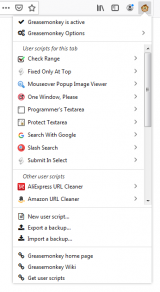
[[Image:Monkey-menu-4 .0.png|left|thumb |160px |Greasemonkey 's "Monkey Menu" ]]
var logo = (document.getElementsByTagName('img')[1].src.indexOf('images/hp0.gif') != -1 || document.getElementsByTagName('img')[1].src.indexOf('images/hp1.gif') != -1 ? 'http://www.google.com/intl/en/images/logo.gif' : document.getElementsByTagName('img')[1].src);
As of Greasemonkey 4 .0, the primary interface is through the "monkey menu ", launched with the toolbar button .
var logo_html = '<h1>Google</h1>';
When enabled, the monkey is displayed in full color ; when disabled, it is greyed out, and no [ [user script ]]s will run .
if (document.body.innerHTML.indexOf('images/hp0.gif') != -1) {
logo_html = '<table cellpadding="0" cellspacing="0" border="0">' + document.getElementsByTagName('table')[0].innerHTML + '</table>';
The first item is a global enable /disable toggle for Greasemonkey as a whole .
}
Disabling Greasemonkey with this control will stop all user script execution (on new pages ).
var in_or_account = '<a href="https://www.google.com/accounts/Login">Sign in</a>';
Following this is a list of user scripts which are configured to run on this tab, if any, in alphabetical order by name .
var out = '';
Enabled scripts display normally while disabled scripts will be greyed out .
if (document.body.innerHTML.indexOf('Sign out') != -1) {
Below the scripts for this tab are listed, in the same manner, any remaining installed scripts .
in_or_account = '<a href="https://www.google.com/accounts/ManageAccount" title="' + document.getElementsByTagName('b')[0].innerHTML.replace(/<(.|\n)*?>/g, '') + '">' + (0 == 1 ? document.getElementsByTagName('b')[0].innerHTML.replace(/<(.|\n)*?>/g, '') : 'My Account') + '</a>';
Click any script in this list to be brought to the script management view .
out = '<a href="http://www.google.com/accounts/Logout?continue=http://www.google.com/">Sign out</a>';
}
Beneath the script list is a shortcut for creating a new script, plus backup import and export items .
var checkbox = '';
At the bottom several helpful links are also present .
if (document.getElementById('cty')) {
<br clear =all >
checkbox = '<input type="checkbox" name="meta" id="meta" value="' + document.getElementById('cty').value + '" /><label for="meta">' + document.getElementsByTagName('label')[1].innerHTML + '</label>';
}
=== The Script View ===
document.body.innerHTML = '<table border="0" cellspacing="0" width="100%"><tr><td width="100%" align="center"><img src="http://07designs.com/GDark/img/logo.jpg"/><div id="search"><table border="0" cellspacing="0"><tr><td class="tab"><a href="http://www.google.com/search" id="web" class="active">Web</a></td><td class="tab"><a href="http://images.google.com/images" id="images">Images</a></td><td class="tab"><a href="http://groups.google.com/" id="groups">Groups</a></td><td class="tab"><a href="http://news.google.com/news" id="news">News</a></td><td class="tab"><a href="http://froogle.google.com/froogle" id="froogle">Froogle</a></td><td class="tab"><a href="http://local.google.com/local" id="local">Local</a></td></tr></table><form action="/search" method="get" name="f"><div class="query"><input maxlength="2048" size="55" id="q" name="q" value="" /></div><div class="submit"><input value="Search" name="btnG" id="btnG" type="submit" class="button" /></div><div class="checkbox" style="display:none">!checkbox!</div></form></div><table border="0" cellspacing="0" id="misc"><tr><td><a href="/options/">More Services</a></td><td><a href="/advanced_search">Advanced Search</a></td><td><a href="/preferences">Preferences</a></td><td><a href="/language_tools">Language Tools</a></td></tr></table><div id="bottom"><table border="0" cellspacing="0"><tr><td><div align="right"><a href="http://www.google.com/ads/">Advertising Programs</a></div></td><td class="second"><a href="/ig">Personalized Home</a></td></tr><tr><td><div align="right"><a href="http://www.google.com/services/">Business Solutions</a></div></td><td class="second">!in_or_account!</td></tr><tr><td><div align="right"><a href="http://www.google.com/about.html">About Google</a></div></td><td class="second">!out!</td></tr></table></div></td></tr></table>';
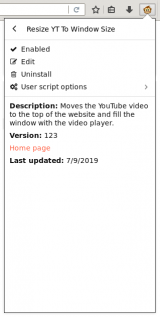
[[Image :Script -detail .png| left|thumb|160px|Script detail view]]
document.body.innerHTML = document.body.innerHTML.replace(/\!in_or_account\!/, in_or_account);
document.body.innerHTML = document.body.innerHTML.replace(/\!out\!/, out);
As mentioned above, all script management is also performed inside the monkey menu .
document.body.innerHTML = document.body.innerHTML.replace(/\!checkbox\!/, checkbox);
Select any listed script in the main menu to open its detail view .
document.body.innerHTML = document.body.innerHTML.replace(/\!logo_html\!/, logo_html);
if (document.getElementsByTagName('h1')[0]) {
Here there are four options: toggle this script to be enabled (will run ) or disabled (will not run ), open the editor for this script , and uninstall this script.
document.getElementsByTagName('h1')[0].style.backgroundImage ='url(' + logo + ')';
The fourth option opens a sub-menu for setting detailed options for this user script .
}
Finally , some of the user script 's detailed information is displayed at the bottom .
var css = document.createTextNode('*, html {margin: 0;padding: 0;}body{background: #000 url(http://uploadverse.com/uploads/image/shxEdr5sHq.jpg) repeat-x top;color: #000;width: 600px;margin: 0 auto;padding: 60px 0 0 0;}h1 {background-color: #000;width: 276px;height: 110px;margin: 0 auto;text-indent: -99999px;}#search {background-color: #0E1116;color: #000;width: 438px;margin: 20px auto 0 auto;padding-bottom: 5px;}#search a {background-color: #0E1116;color: #494E52;padding: 6px 8px;font-family: Tahoma, Verdana, Arial, Sans-serif;font-size: 14px;text-decoration: none;display: block;}#search a.active {background-color: #22252A;color: #1D9ADA;}#search div.query {background: #24292F url(http://img422.imageshack.us/img422/1047/bg4rx.gif) no-repeat left bottom;color: #7A8187;width: 308px;padding: 20px 65px 55px 65px;}#search div.submit {text-align: right; margin-right:70px; margin-top:-48px;}#search div.checkbox {font-family: Verdana, Arial, Sans-serif;font-size: 11px;text-align: center;}#search div.checkbox {padding: 10px 0 0 0;}#search div.checkbox label {padding: 0 0 0 4px;}#q {width: 300px;padding: 5px;border: 1px solid #000;font-family: Verdana, Arial, Sans-serif;font-size: 24px;color:#7B828A;}input.button {background-color: #101A26;margin: 6px 0 0 4px;padding: 2px 10px;border: 1px solid #000;font-family: Verdana, Arial, Sans-serif;font-size: 16px;color:#fff;font-weight:bold;}#misc {width: 375px;margin: 32px auto 50px auto;list-style: none;}#misc a {color: #FF00CC;font-family: Helvetica, Arial, Sans-serif;font-size: 12px;text-decoration: none;}#misc a:hover {border-bottom: 1px solid #FF00CC;}#misc td {text-align: center;}#bottom {color: #2399E3;width: 418px;margin: 0 auto;padding: 0 20px;font-family: Helvetica, Arial, Sans-serif;}#bottom td {width: 180px;}#bottom td.second {background-color: transparent !important;padding: 0 0 0 40px;}#bottom a {color: #2399E3;width: 180px;padding: 5px;font-size: 12px;text-decoration: none !important;display: block;}#bottom a:hover {color: #036;}')
In this case: the description and currently installed version number , a link to the script home page , and the last time the script was (installed or ) updated .
var style = document.createElement("style");
<br clear =all>
style.type = "text/css";
style.appendChild(css);
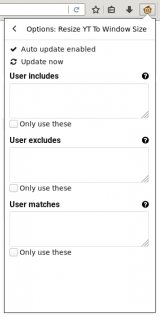
[[Image:Script-options .png|left|thumb|160px|Script options view] ]
document.getElementsByTagName('head')[0].appendChild(style);
Within a script 's detailed options view you may:
if (checkbox != '') {
document.getElementById('misc').style.margin = '24px auto 45px auto;';
* Enable or disable auto updating .
}
* Manually check for updates now .
* Add and remove custom @include , @exclude , and @match entries .
var current = 'web';
if (current != 'web') { document.getElementById('lucky').style.display = 'none'; }
The script 's default settings are not replaced, the custom entries are added to them , unless you check "only use these" .
document.getElementById(current).className = 'active';
addEvent(document.getElementById('froogle'), 'click', activate);
addEvent(document.getElementById('groups'), 'click', activate);
addEvent(document.getElementById('images'), 'click', activate);
addEvent(document.getElementById('local'), 'click', activate);
addEvent(document.getElementById('news'), 'click', activate);
addEvent(document.getElementById('web'), 'click', activate);
document.getElementById('q').focus();
function activate(e) {
document.getElementById(current).className = '';
current = this.id;
document.getElementsByTagName('form')[0].action = this.href;
document.getElementById(current).className = 'active';
document.getElementById('q').focus();
if (current != 'web') { document.getElementById('lucky').style.display = 'none'; }
else { document.getElementById('lucky').style.display = 'inline'; }
e.preventDefault();
return false;
}
function addEvent(obj,type,fn){if(obj.attachEvent){obj['e'+type+fn]=fn;obj[type+fn]=function(){obj['e'+type+fn](window.event);};obj.attachEvent('on'+type,obj[type+fn]);}else obj.addEventListener(type,fn,false);}
}, false);
Greasemonkey's "Monkey Menu" As of Greasemonkey 4.0, the primary interface is through the "monkey menu", launched with the toolbar button.
When enabled, the monkey is displayed in full color; when disabled, it is greyed out, and no user scripts will run.
The first item is a global enable/disable toggle for Greasemonkey as a whole.
Disabling Greasemonkey with this control will stop all user script execution (on new pages).
Following this is a list of user scripts which are configured to run on this tab, if any, in alphabetical order by name.
Enabled scripts display normally while disabled scripts will be greyed out.
Below the scripts for this tab are listed, in the same manner, any remaining installed scripts.
Click any script in this list to be brought to the script management view.
Beneath the script list is a shortcut for creating a new script, plus backup import and export items.
At the bottom several helpful links are also present.
The Script View Script detail view As mentioned above, all script management is also performed inside the monkey menu.
Select any listed script in the main menu to open its detail view.
Here there are four options: toggle this script to be enabled (will run) or disabled (will not run), open the editor for this script, and uninstall this script.
The fourth option opens a sub-menu for setting detailed options for this user script.
Finally, some of the user script's detailed information is displayed at the bottom.
In this case: the description and currently installed version number, a link to the script home page, and the last time the script was (installed or) updated.
Script options view Within a script's detailed options view you may:
Enable or disable auto updating.
Manually check for updates now.
Add and remove custom @include, @exclude, and @match entries. The script's default settings are not replaced, the custom entries are added to them, unless you check "only use these".